
最終更新日:2016年2月21日
昨日のエントリを更新したあとコソコソっとメールフォームを設置いたしました。
PC版は画面右端に、スマホ版は右下にボタンがあり、そこをポチッと押すとフォームが開きます。
相談やご指摘など、コメント欄やブコメ欄ではちょっと…というご用件がありましたらこちらからお気軽にご連絡ください(^^)
今日はそんなメールフォームを作る際に利用した「Tayori」というサービスをご紹介したいと思います。
目次
Tayoriでお問い合わせフォームを作りました。
メールフォームの検討は昨年後半から考えていました。
でもそういう連絡先を設けるのってはてなでは人気ブロガーさんがお仕事の連絡をもらうためというイメージが強くて。
うちのような小さなブログが設置したら「自意識過剰www」と思われそうでずっと設置してなかったんです。
でも先日、読者登録させていただいてるしゅうさん(id:ROUTE53)の記事を拝見してそれだけではないことを知り、お問い合わせフォームを置くことにしました。
ついでにしゅうさんが使われているお問い合わせフォームが素敵だったので、自分も同じサービスを使わせていただくことにしました。
パクリじゃないです!不快に思われたらすみません!
それで、そのサービスが「Tayori」です。
Tayoriは無料で始められる、お問い合わせフォームを作成・管理できるシステムです。
良い所
最初に魅力的だと思ったのはデザインです。
フォームへのリンクボタンはページの端に表示され、スクロールしてもついてきます。
これなら邪魔にならず、ページのどこにいてもすぐフォームを開けるので良いと思いました。
またボタンに書く文字や色をカスタマイズして自分のブログに合ったものを作れるところも魅力です。
当ブログのように「お問い合わせ」等と自由に文字を入れられますし、スマホ表示でコンパクトに見せたければマークだけのボタンも選ぶことができます。
シンプルにしたければリンク貼り付けも選択できます。
またボタンをクリックすると、フォームがスタイリッシュに立ち上がり、これがお洒落で個人的にお気に入りですw
スマホ版になりますがフォーム画面はこんな感じ。

設置の仕方
それでは簡単に問い合わせフォーム設置までの流れをご紹介致します。
1.登録
Tayoriにアクセスし、「無料ではじめる」をクリック。
必要事項を入力して登録ボタンを押し、送られてきたメールのリンクをクリックすれば登録完了です。
登録メールアドレスとパスワードで管理画面にログインすると、既にお問い合わせフォームが1つ出来ています。
「編集」という項目をクリックしてフォームをいろいろいじっていきましょう。

※クリックで拡大します
ちなみに無料版では1個しかフォームを作ることができません。
いくつも作りたい、または複数人で管理したい、という方は有料プランに変更してください。
2.フォーム編集
「編集」を押すとこんな画面が出てきます。

右にある小さな鉛筆マークをクリックすると、各項目が編集できます。
ゴミ箱マークを押すとその項目が削除されます。
フォーム名は一番上に入れるページ名です。
デフォルトのままでも「お問い合わせフォーム」でも「メールフォーム」でも、自由に設定してください。
左端にある上下の矢印では各項目の並び替えができます。
入力事項を増やしたい時は「設問追加」をクリックしてプルダウンメニューから追加したい設問を選んで追加しましょう。
通販の受付をする時などは住所や郵便番号の項目を増やす必要がありそうですね。
あと注意していただきたいのが、ページの下の方にある「公開設定」というところ。
これ、デフォルトで「非公開」になってます。
すぐ設置するのであれば「公開」に変更してください。
私はこれに気づかず、しばらく「なんで表示されないの!?」とあたふたしました(笑)
全部決めたら一番下「保存する」ボタンを押して設定を保存します。
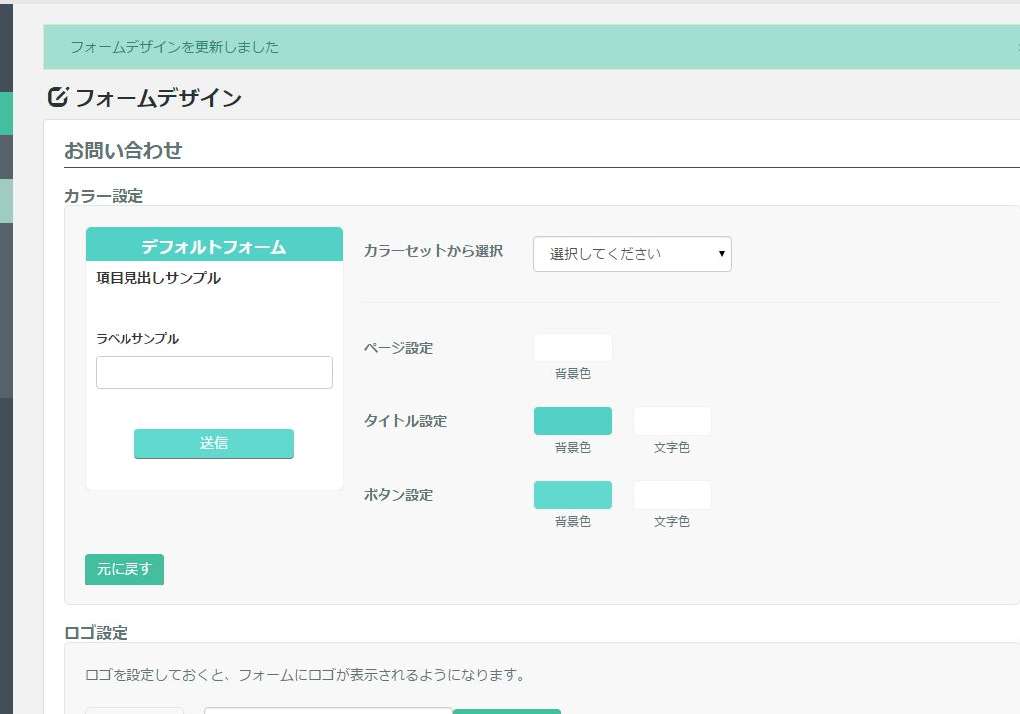
続いて、フォームのデザインを決めます。
最初のページでも良いんですがサイドバーの「デザイン」という項目をクリックすると以下のようなページがでます。

ここで各色を決めていきます。
左の〇〇サンプルと書かれているあたりがプレビュー、右が色を選択する場所です。
右の各色をクリックするとカラーサークルじゃないけどそれっぽいものが出てくるので、好きな色を選びましょう。
デフォルトは青緑っぽくなってます。青緑って(笑)
一番上にロゴを使用したい場合は下の「ロゴ設定」という項目でロゴ画像をアップロードします。
デザインが決まったら「保存する」ボタンで保存。
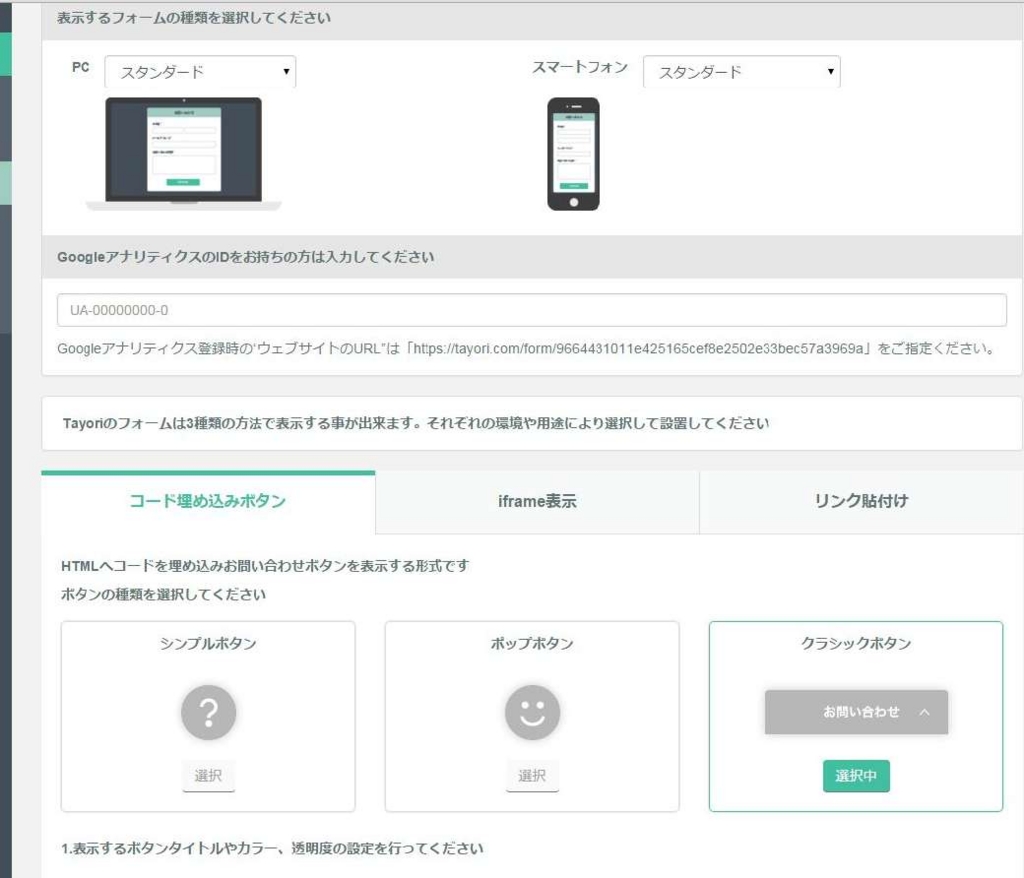
3.コード作成
デザインが決まったら再びサイドバーへ。
「設置」の項目をクリックしてブログなどへ設置するためのコードを作成します。

アナリティクスの必要性がわからん。一応入れるけど。
良い点でちょっと触れた「ボタン」というのが画像下部のこれです。
今回はお問い合わせフォームだと分かりやすいようクラシックボタンを使いますが、邪魔になりそうだと思ったらシンプルボタンやポップボタンの方が良いかもしれません。
スクロールしていくと文字や色を変える項目と設置する位置を決める項目があるのでそれぞれ指定してください。
不透明・半透明も選べるよ。
最後に「設置サイトドメイン」という項目があります。
ここには自分のブログのドメイン名、URLの「http://」を除いた文字列を入力しましょう。
当ブログだと「yoshimamo.hatenablog.com」となります。
URL最後のスラッシュは入れちゃいけなかったような気がする。
できたらお馴染み「保存する」ボタンをクリック!
するとコードが作成されます。
4.貼り付け
作成されたコードをコピーし、ブログに貼りつけます。
はてなブログの場合はダッシュボードから
「デザイン」→工具マーク→「サイドバー」→「HTML」に貼り付けて保存。
スマホは「デザイン」→スマホマーク→「フッタ」→「スマートフォン用にHTMLを設定する」に貼り付けて保存します。
無料プランの場合、スマホは「詳細設定」の「レスポンシブデザイン」にチェックを入れると良いとのこと(Tayori公式より)
そしたらページの端っこにボタンが表示されます。
補足
フォーム編集画面を見ながらテストしながら記事を書いていて気づいたので付け足しを。
問い合わせへの返信をした時、多分登録時に入力した氏名が表示されます。
本名を入れてたら本名が相手に知られるわけですね。
それが嫌な方は、管理画面右上の歯車マークから「アカウント設定」を開いて「プロフィール画像」と「表示名」を変えることをオススメします。
さいごに
ここまで書いておきながら、正直なところスマホ表示は若干邪魔だなと感じてます(笑)
記事下にリンク貼り付けるか小さめのアイコンを作ると良いかも。
尚、メッセージのやりとりは専用ページで行うのでメールアドレスを公開する必要はありません。
問い合わせの際はメールアドレスの入力が必須となりますが、受付番号とやりとり専用ページのアドレスを送るために使用されるだけです。
管理者側がメールアドレスを知ることはないのでご安心を。
【2016年2月21日追記】
再度テスト送信しましたところ、入力していただいたメールアドレスは管理者ページにて表示されており、見ることができるようになっておりました。
確認が至らず大変申し訳ありません。
もちろん、メールアドレスが分かるからと言って悪用することは決してありません。
安心して利用していただきたいと思います。
不安な方はフリーメールのアドレスをご入力ください。
管理者側も管理ページでメッセージのやりとりをするので、どちらも安心して利用することができると思います。
とまぁ、これは当たり前なんでしょうが。
メールフォームサービスの情報なんて、10年前の「1通目以降は直接メールでやりとりするフォーム」しか知りません(笑)
テスト送信・返信をしましたが、シンプルだけどダサくなくてオススメできるサービスです。
お問い合わせフォームを設置しようと思っている方は候補に入れてみてはいかがでしょうか(^^)
【2018年5月5日 追記】
現在、当ブログはTayoriではなくメールにて問い合わせいただけるようにしています。
これは不具合などTayori側に不備があったのではなく、単純にマイページへのログインが面倒になっただけです(笑)
デザイン性、機能性とも変わらずオススメできるメールフォームなので、気になった方は是非一度使ってみてください♪
